下面这段话是来自 ChatGPT 对 AIGC 的定义:AIGC(人工智能生成内容)指的是利用人工智能技术生成文本、图像、音频和视频等类型的内容。它通过机器学习模型,特别是深度学习模型,分析大量数据,学习语言或视觉模式,从而生成新的原创的内容。具备传统前端组件库全部能力,同时能够支持在AIGC场景下特有的基础LLM能力、流式显示等特性,并通过标准协议、全生命周期管理、开放性配置和自定义模块插拔等高度灵活的可扩展能力,实现在前端组件层多场景、多技术栈、多端的快速接入和交付。2022年11月30日,OpenAI 团队发布全新ChatGPT模型,通过简洁的聊天交互界面,实现涵盖诸多领域的内容输出,帮助用户回答问题、撰写文本、翻译语言、编写代码等多种任务。ChatGPT 的发布,给 AI 行业带来重大变革,发布之后搜索热度持续上升。能力的跃升,带来了新产品新模式的发现机遇,在前台我们有基于大模型能力为用户提供的导购助手、智能推荐、智能客服等 AI 能力提升用户体验与转化,在后台我们有各类智能办公机器人、场景化 AI Agent 服务等 AI 工具提升效率。未来的新兴场景更是层出不穷,那么作为一线业务研发,我们要做些什么才能够承接随着技术革新而带来的业务需求激增呢?根据过往研发经验,快速交付大量同类型应用的场景,要有分层抽象的、类型丰富的组件沉淀,以支持多系统、多场景复用,同时结合 LowCode/NoCode 平台,通过搭建的方式快速产出应用。同时,我们调研了业界已经初具规模的6类 AIGC 组件库,分析了各类组件库的共性和差异,也梳理了京东内部平台能力,在京东零售前端通道的支持下,启动了基于内源共建的开放式跨端 AI 组件解决方案项目。项目命名为:AIGCDesign。在接下来的章节,将为您详细介绍该解决方案的设计开发理念,以及对未来的建设思考。 前期调研:当前 AIGC 行业内前端 AI 组件库的进展在项目开启之初,调研了行业内开源的高 Star 组件和应用,分别从可拓展性、组件覆盖度、端支持、框架支持等多方面进行了评测,具体如下表:特点\组件库 | LangUI | LobeUI | AI SDK UI | Open WebUI | Chatbox | Enchanted |
核心定位 | 基于 Tailwind 轻量级组件 | 基于 Antd 扩展的 AIGC 组件 | 快速开发 AI 对话应用的 JS SDK 和无样式 UI | 只需配置大模型 key 的Web 应用,含后端能力 | 开箱即用的桌面端应用 | 开箱即用的手机应用 |
组件数量 | 60+ | 68 | 6 | ✗ | ✗ | ✗ |
使用方式 | 拷贝、粘贴 | npm 包 | npm 包 | 项目部署 | 应用包 | 应用包 |
多框架支持 | React | React | React/Svelte/Vue/Solid | Svelte | React | Swift |
端支持 | 响应式 Web/H5 | 响应式 Web/H5 | 响应式 Web/H5 | 响应式 Web/H5 | mac/windows/linux | macOS/iOS/visionOS |
内置主题 | 暗黑/明亮 | 暗黑/明亮 | ✗ | 暗黑 | 暗黑/明亮 | 暗黑/明亮 |
自定义主题(颜色/字体/间距等) | ✗ | ✓ | 需要自己写样式 | ✗ | ✗ | ✗ |
纯 UI 组件 |
通用组件 | ✗ | 基于 Antd | ✗ | ✗ | ✗ | ✗ |
聊天组件 | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
数据展示组件 | 纯文本 | ✓ | 纯文本 | ✗ | ✗ | ✗ |
反馈组件 | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
多模态录入 (文本/文件/语音) | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
JS SDK |
ChatCompletion (流式/Tool/文件) | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
Completion | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
Embedding | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
应用级 |
多模型支持 | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
RAG 支持 | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
对于以上内容对比分析,我们提取了一些关键能力项:
•TailWind、React、Vue、Native根据以上关键项,结合内部多种多样的业务形式以及业务定制需求,京东的AI组件解决方案要解决以上单一组件库能力范围不足以同时覆盖京东众多应用场景的问题,并支持灵活可插拔和自定义拓展能力,从而释放前端生产力:
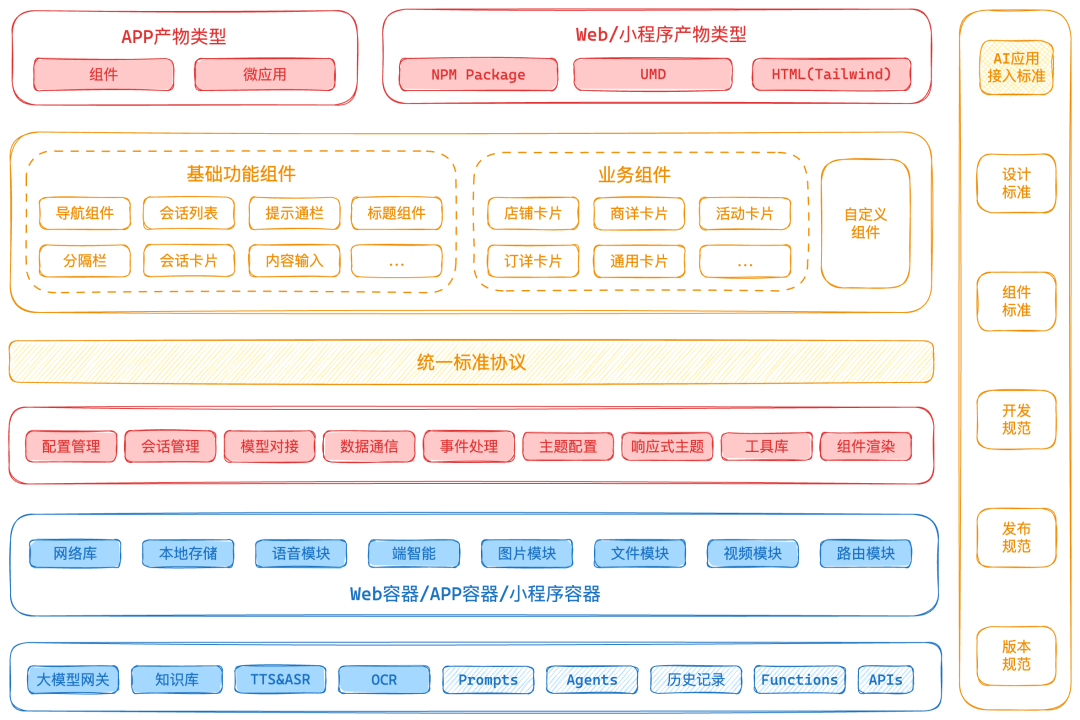
结合以上,我们共识了方案的核心定位和目标,这也是 AIGCDesign 开放式跨端 AI 解决方案的优势所在:开放式跨端 AI 组件解决方案,用于提升 AI 场景下前端研发交付效率。打造一个支持便捷自定义拓展的、跨端的、轻重兼备的 AI 组件解决方案,可以快速接入不同的业务流程和技术框架,并提供UI组件支持多场景展示。根据核心目标,确认技术选型、技术架构和技术实现细节。3.1 整体技术架构
组件库借助 Taro 的跨端能力,输出MP、H5的组件,通过 Web 端的响应式方案,同时支持 H5 和 PC 端的内容输出,也支持单 React 应用。内部集成AI接口请求能力(京东言犀),开发者只需引用容器组件,进行简单的配置,即可「开箱即用」的输出AI应用,若当前组件的功能不能满足部分业务形态,组件库也提供了大量自定义接口,开发者可进行高定制化开发,灵活对接私域大模型服务。•核心层:提供AI平台对接相关功能,包括各类基础模块和API,在容器中或组件中引用,也可在项目中独立使用。•容器层:支持多端多框架的应用容器,内部对接大模型平台,提供基础AI会话交互,开放会话区域的高度自定义能力。•组件层:集合基础组件、业务组件和自定义组件,以供容器层渲染使用,通过组件映射的方式在容器组件中渲染。
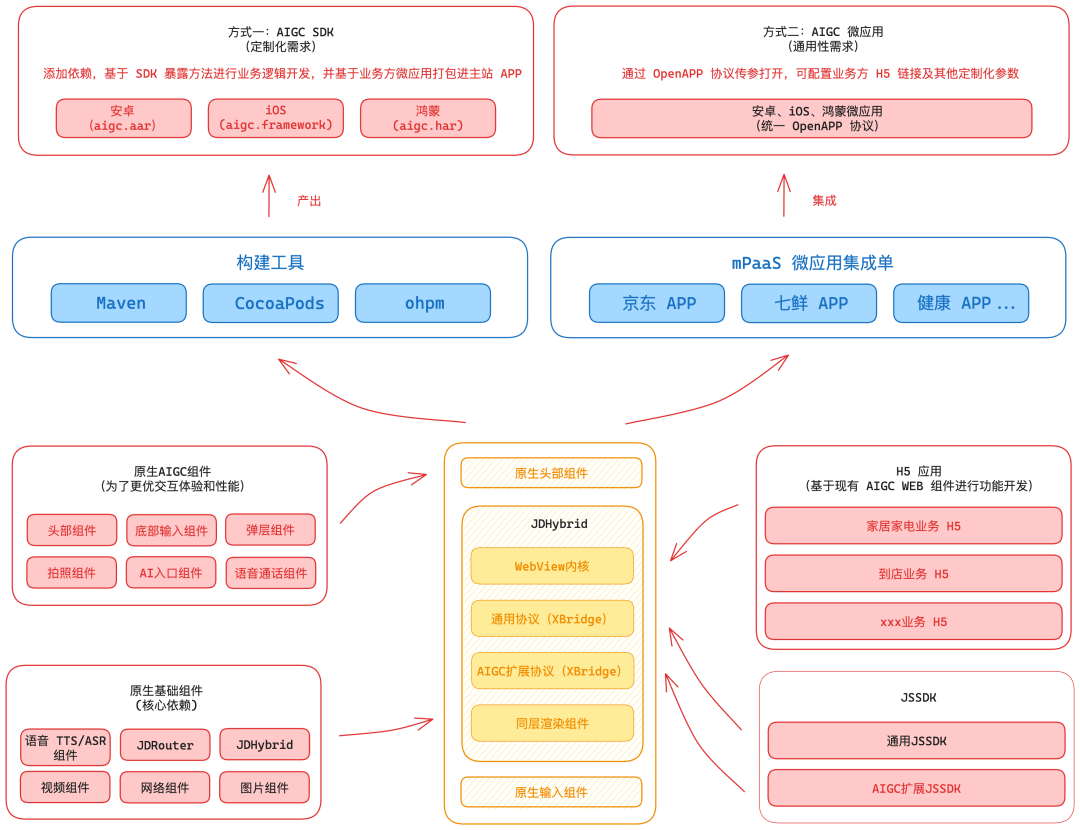
原生实现方面,我们采用基于 JDHybrid 的混合架构:2)对不经常变更的容器组件、基础组件通过原生开发;3)业务侧 Taro 组件,可以快速复用到 Native 项目中。1)原生基础组件:包含弹层、语音交互、Toast 提示、自定义头部、底部输入框、工具箱等等组件。2)原生容器组件:负责整体事件、UI、接口请求等等配置,是 AIGC 组件的核心模块。3)JDHybrid 扩展协议和 AIGC JSSDK:负责 H5 和原生容器组件交互和消息通信。
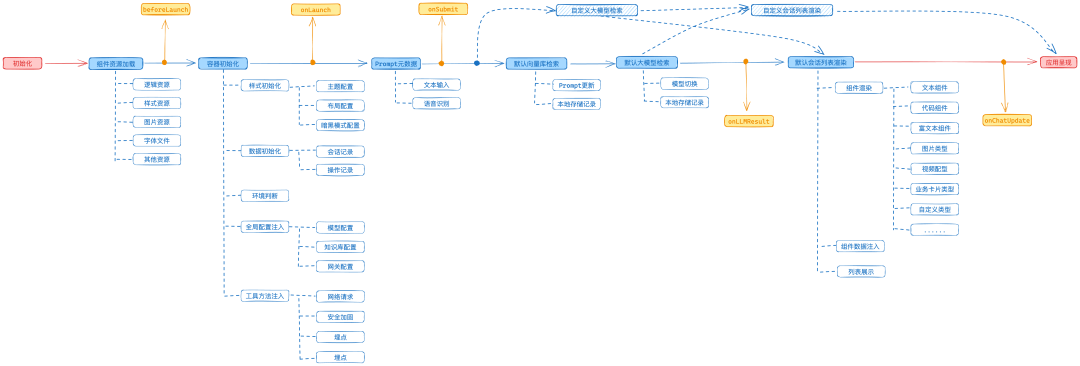
3.2 应用生命周期
容器组件提供应用生命周期方法,开发者可在每一个流程节点进行事件监听并获取最新应用状态,同时结合生命周期函数和容器属性,可进行定制化逻辑开发,灵活支持各类业务形态,生命周期主要特性有:•容器组件提供全流程生命周期事件,调用方可随时获取应用最新上下文和数据•默认提供京东言犀平台对接模块,使用基础配置即可解锁完整的AI会话交互基础流程•通过容器组件属性配置,灵活添加自定义流程控制:模型检索、会话渲染、生命周期等
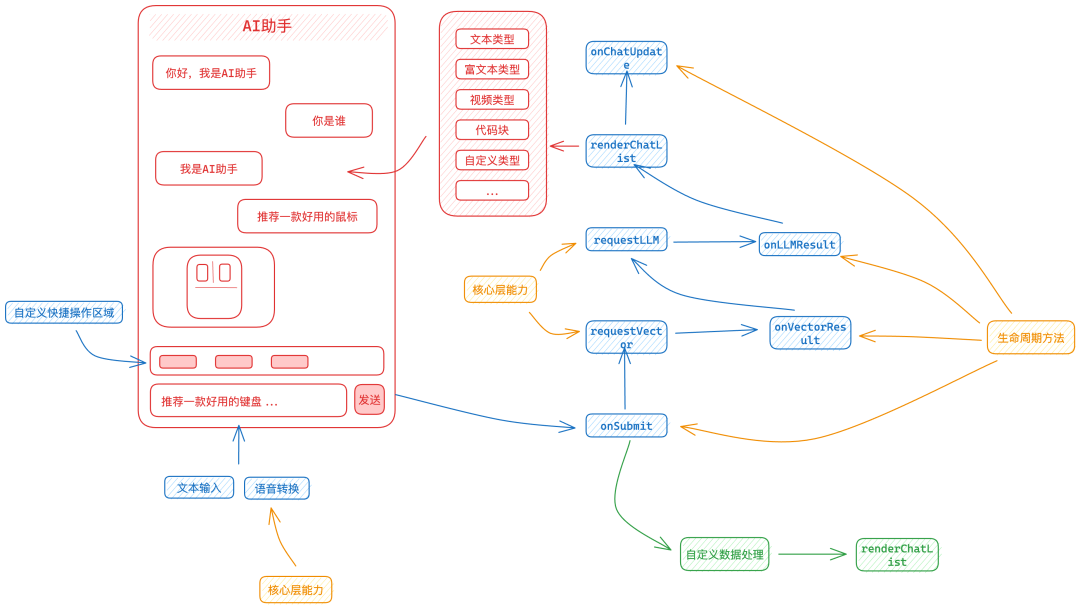
•onSubmit:用户点击发送按钮后,请求大模型前执行•onLLMResult:大模型数据返回后执行,用于在组件外部获取返回数据•onChatUpdate:组件更新完成后执行,代表本次会话更新完成3.3 用户交互和数据流转流程

3.4 最小化配置和自定义配置方案
组件库内置AI聊天全流程的交互,通过少量入参可实现基础功能的产出,也可以结合生命周期事件和相关属性进行定制化配置。调用方引入容器组件,配置言犀平台 apiKey 和大模型平台路径,即可输出聊天记录界面:import AiContainer from "@aigcui/container";
...<AiContainerapiKey='xxx'aiPath='/ChatRhino/api/v1/chat/completions'/>...
结合生命周期事件和相关属性配置,可自定义以下功能:•大模型请求:调用方可自行进行大模型接口请求,并将会话数据注入容器,容器根据注入的数据进行会话区域渲染•会话区域渲染:会话区域可完全交由调用方自定义渲染•会话输入区域扩展图标:会话输入区域扩展图标支持自定义配置,支持展开收起功能•快捷操作区域:输入框上方支持快捷操作区域的自定义渲染•会话卡片头尾区域:会话卡片头部和底部支持自定义渲染3.5 Web平台多框架支持方案
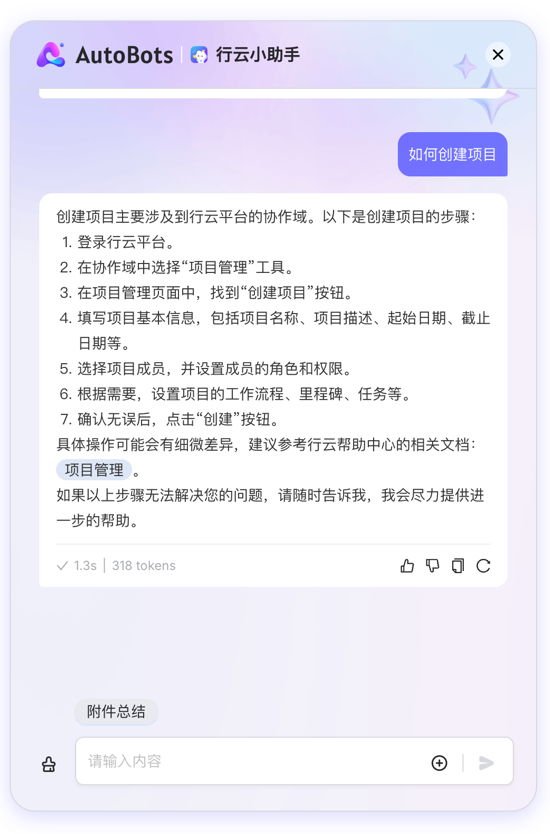
为实现多开发框架的支持,除了借助 Taro 跨端解决方案外,组件库还提供了 UMD 产物,可通过加载 JS 文件的方式,将组件渲染至指定 DOM 节点,同时结合 AutoBots 平台能力,进行AI应用输出。UMD 组件基于 React 开发框架开发,若项目内已经全局挂载 React 环境,可引用纯组件代码包使用,若全局无 React 环境,则可引用组件库全包进行渲染,全包集成 React 框架代码,内部处理 React 应用和组件初始化流程,接入方可直接在项目内引用组件渲染方法输出应用。<script src="https://storage.jd.com/taro/aigc-ui/1.0.6/aigcjdfe-autobots-full.umd.js"></script>
window['autobots-full'].renderAiChatBubble({width: 500,height: 500,chatInfo: {agentId: 'xxx',token: 'xxxxxx',}}, 'app')
接入典型案例 | 端 | 接入能力 |
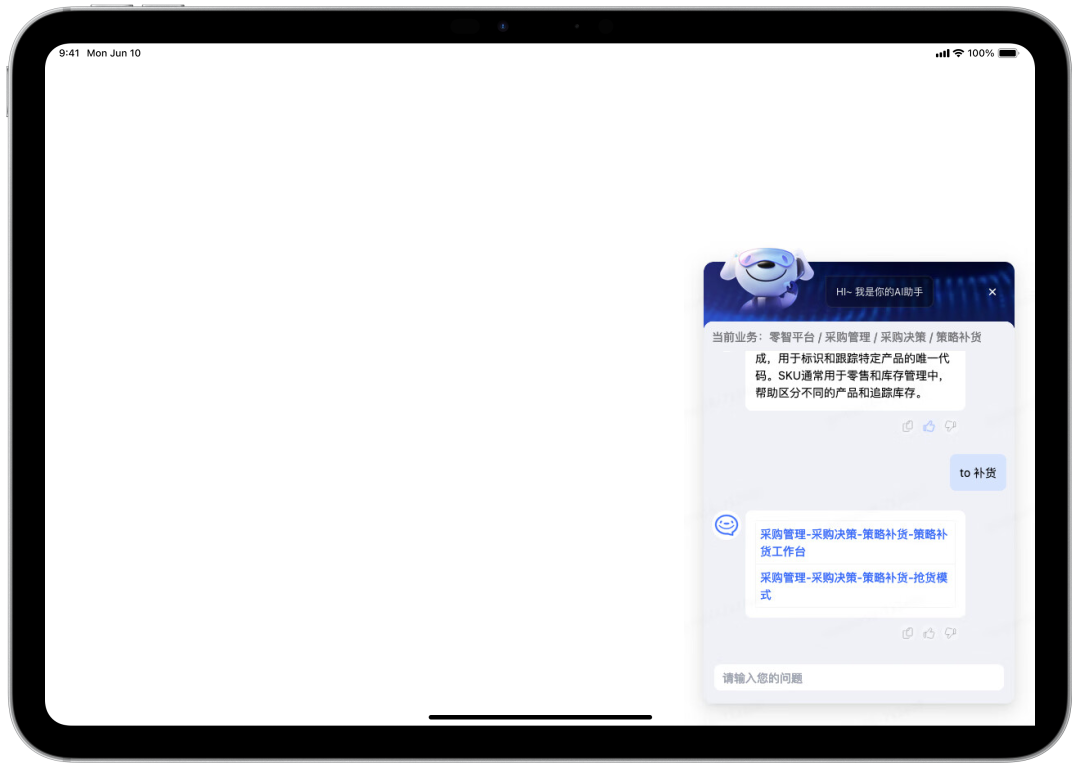
 到店小程序 AI 导购助手 | MP | 几乎全部复用了 AIGC Taro 版本的能力,只进行了简单的业务定制化文案和功能配置,数据源通过配置业务接口实现。 |
 供应链业务 AI 助手 | PC | 在 AIGC 能力基础上,进行了主题的修改和配置,以及替换头部自定义组件。 |
 家居家电 AI 助手 | APP | 进行了主题的修改和配置,中间消息布局进行了配置调整,消息渲染扩展了基于流式楼层数据的渲染。 |
 AutoBots应用输出 | PC/M | 结合 AutoBots 平台智能体配置,输出全流程 AIGC 组件,支持 PC 端和 M 端,通过 UMD 方式引入,技术栈无关。 |
组件库目前已经支持MP、Web、Hybrid、Android 的AI会话基础能力,通过自定义配置可支持大部分 AI 聊天交互场景,最新版本为 1.0.6 版本,提供MP端 8 个会话组件和 Web 端 14 个业务组件。Autobots 组件除 NPM 包引入外,还支持 UMD 方式接入,实现技术栈无关的全量适配能力。
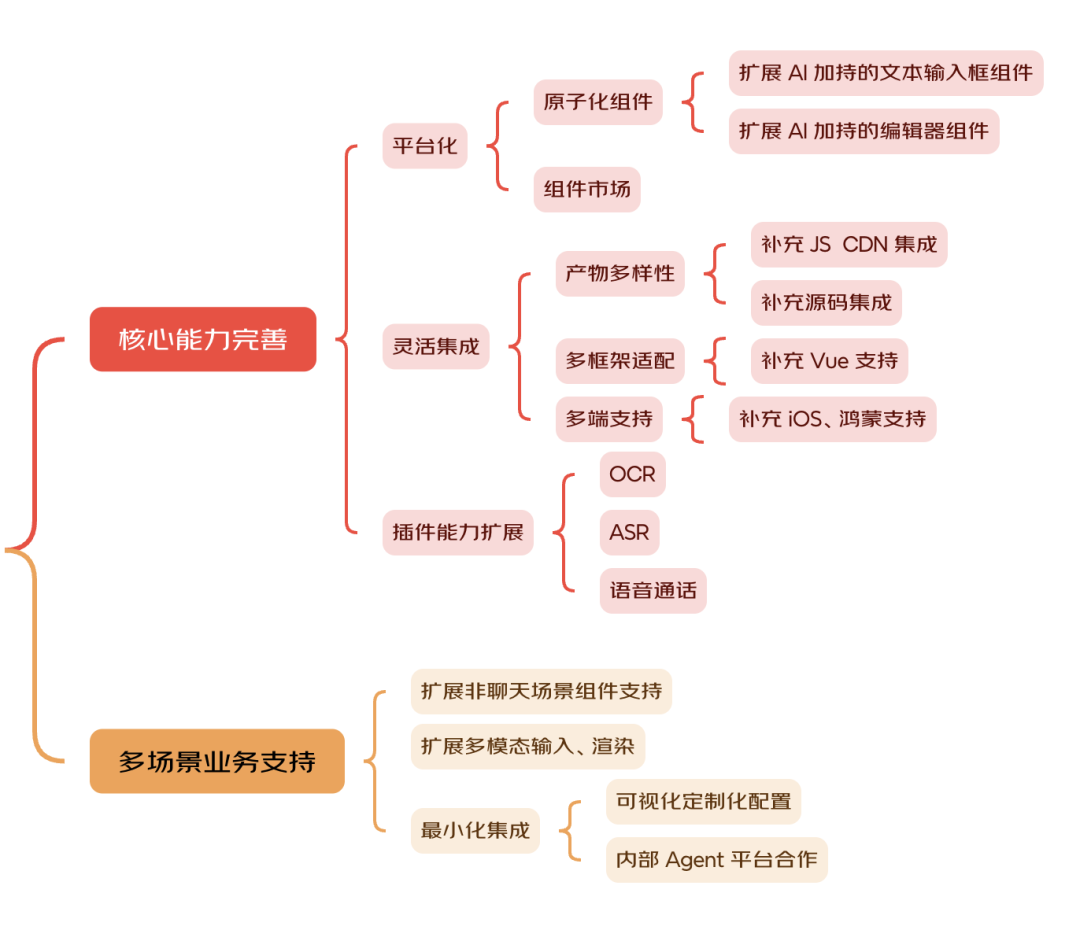
在接下来的时间里,我们将在以下 2 个方面加大对 AIGCDesign 的投入:•平台能力建设:支持高度灵活的配置化能力,提供便捷的组件产出和搭建能力。•多端多框架能力建设:提供 NPM/UMD 等多种形式产物,输出多端容器和组件,实现技术栈无关的接入能力。•底层能力扩充:逐步融合 OCR、ASR/TTS、Agent、知识库等多种底层能力。2、2B端/2C端多业务形态支持,多场景交互形式拓展•场景化能力扩展:支持 B/C 端通用的场景化AI交互能力和组件,极低成本快速接入。•通用能力支持:结合 AI 能力,拓展非对话框场景交互能力。提供高度可配置化交互组件,支持数据源配置和交互定制化,配合投放平台,满足营销、办公等各类场景。 相信在京东零售前端通道内源共建小组的努力、内外部贡献者的协同建设以及京东丰富业务场景的加持下,AIGCDesign 一定能够交付更多优秀的能力和组件,为研发提效和业务赋能带来更大、更多的价值。- END