之前 Claude 3.5 Sonnet 发布的时候,同时更新了 Artifacts 演示的功能,当时就被演示效果震惊到了。关于 Artifacts,它允许用户在对话中创建和引用大量独立的内容。当我们向 Claude 提问关于“代码片段、文本文档或网站设计”等内容时,Artifacts 会在一个专用窗口中出现,与对话内容并排展示。如果输出结果不满意,我们可以立即修改、迭代并改进 Claude 的创作。
图为在 Poe 通过和 Claude 3.5 Sonnet 对话,用 Preview 生成的 HTML 效果。对话地址:https://poe.com/s/YEms220OFPLfoZhPKfLI现在千等万等终于等到了 Poe 官方更新了 Preview 功能,效果类似于Artifacts 实时演示的效果,同时支持 Claude 3.5 Sonnet、ChatGPT-4o 和 Gemini 1.5 Pro 三款模型实时生成。左图为 Claude 3.5 Sonnet 以及 Artifacts 更新,右图为 Poe 的PreviewPoe 是由北美的“知乎”(问答社区)Quora 2022年底推出的 AI 平台,用户可以通过它与不同的 AI 模型进行交流,包括 ChatGPT 和 Claude 等知名模型。Poe 的设计初衷是提供一个多样化的聊天平台,使用户能够从多个 AI 模型中选择最适合自己的进行互动,无论是提问、求助于编程还是进行轻松的对话,Poe 都能满足。当 Poe 更新 Preview 演示功能的时候,我真是喜大若奔!
说了这么多,我已经等不及了,我们来看几个上手做的案例。
场景一:创建好看的游戏 ? 网页
在网上,我们经常能看到各种工具合集网站。如果有一个工具可以帮我们轻松创建自己的可视化合集网站,那不是省下了大把编程时间吗?最近我发现了一个游戏网站,每次点击进去都有种打开盲盒的惊喜感,里面有各种游戏、工具和网络实验,简直就是一个完美的游戏工具合集网站。
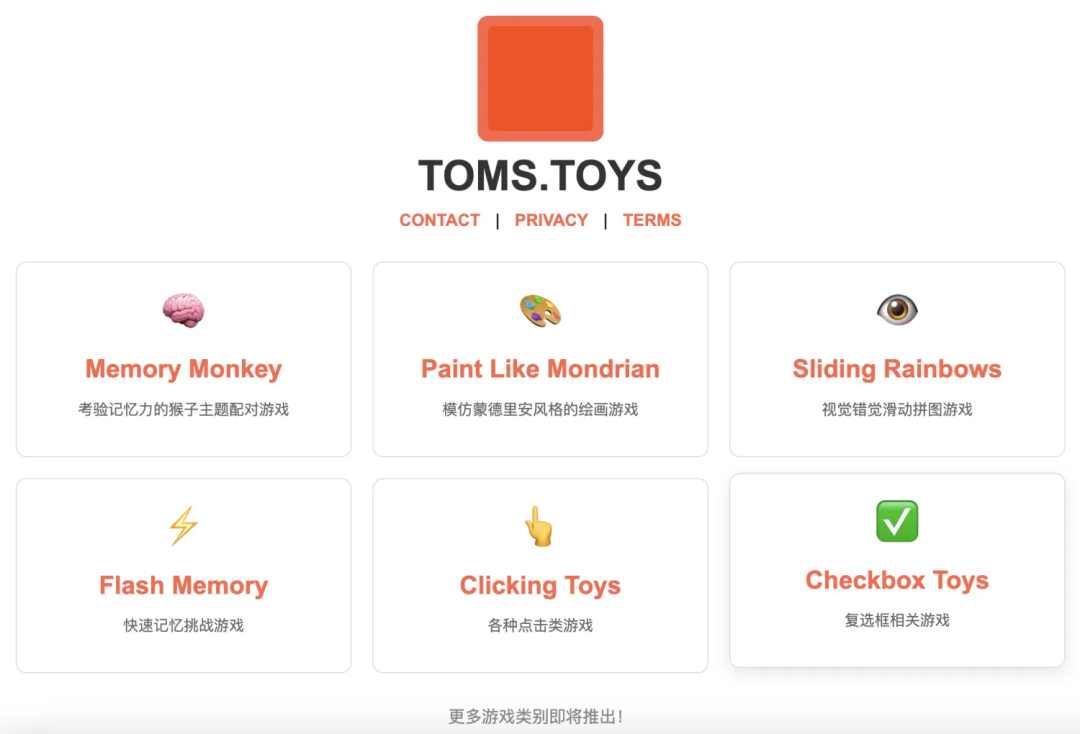
我就在想:能不能用 Poe 的 Preview 功能也来创建一个类似的实时演示页面,甚至打造一个工具合集网站呢?为了验证这个想法,我决定先做一个静态页面试试看,这可是基础的第一步啊!我直接用 Poe 跟 Claude 3.5 Sonnet 对话。一开始只是纯文字提问,它生成了文字和方案;后来我加了一句“直接在 Previews 预览展示”,结果实时效果立刻显现出来,效果真的很不错。提示词:https://toms.toys/ 访问这个页面,并创建游戏教程,直接在 Previews 预览展示。
生成后我尝试下点击红色字,发现点不动,所以这生成的是静态网页,但是长得是八分相似的,logo 颜色基本符合,其他的索引框也都十分清晰,至少有原版那味儿了。
现在有了这个基础,我已经能自己动手打造一个专属的工具网站了。想象一下,各种实用工具都汇聚在一个自定义的网站中,随时随地点击就能用,真的是既方便又酷炫!
场景2:英伟达2024财报分析演示
之前用很多 AI 分析财报输出都是文字,现在我们尝试下用图表演示的效果。
提示词:
你能分析一下信息吗?https://investor.nvidia.com/news/press-release-details/2024/NVIDIA-Announces-Financial-Results-for-Fourth-Quarter-and-Fiscal-2024/并把它变成一个可消化的互动演示来帮助我理解它Poe 的 Preview 初步是用了一个简单的互动演示,展示了NVIDIA的主要财务指标。通过点击不同的按钮可以查看收入、利润和每股收益的图表,感觉还挺强的,完全不逊色于 Artifacts 。优化后专业版来了,不仅有各项指标对比,还提供了 NVIDIA 财务状况的全面概览,包括数据呈现和专业分析,整体效果还不错,直接看图。场景3:化学知识卡片制作
记得 Poe 官方账号生成的 web 应用程序案例中有一个是知识卡片 Flashcards: https://poe.com/s/HDAXQjBX9qmsInjjgV4X,不如以此为原型,做一个化学知识卡片?卡片的制作也很简单,基本迭代几次之后效果就都出来了,主要迭代和修改的地方如下:文字基本信息:卡片前面是概念,背面是概念解释。
文字:前后文字通过大小、背景颜色等进行区分。
色调:整体色调采用莫兰色调,看起来比较舒服。
细心的朋友可以看到,除了翻转和互动,我在卡片中还加入了用户ID、实时时间,增加了卡片的唯一性和实时性。场景4:模拟水循环动画
今天咱就梦回高中时代,做一个水循环动画过程,让页面自动播放动画效果。用 React 做动画,展示水是如何循环的,要复杂些,添加emoji或svg。我需要一个水循环过程的 React 组件。左侧是动画,展示蒸发、凝结、降水和汇集四个阶段;右侧是对应的文字说明。请用 Web Speech API 添加自动语音播放功能,语音内容与文字一致。使用 SVG 制作动画,每个阶段持续8秒。整体设计要简洁明了,易于理解。请确保动画更流畅,文字更精简。并直接在 Previews 预览展示
不仅有动画自动演示,旁边还有水循环过程凝练的描述,十分清晰明了。当老师们讲一些复杂的概念时,在准备课件的时候能轻松地创建演示效果,又快又直观。这对于教师来讲可谓是省时省力的神器啊!场景5:自建一个解压神器网站
前两天逛网站,发现一个好玩的网站,这个网站是一个展示 90 年代风格鼠标效果的网站,旨在展示这怀旧的鼠标效果。它展示了一系列通过 JavaScript 实现的鼠标特效,可以跟随你的鼠标移动或手指触摸。你可以点击任意位置来切换不同的效果,比如彩虹效果等。那试试用 Poe 的 Preview 功能试试看。提示词:
创建一个解压神器,这是资料:
https://cursoreffects.com/
https://github.com/tholman/cursor-effects第一版风格太简洁了,我让 Claude 3.5 Sonnet 美化一下,增加了绿色按钮和白色背景,同时鼠标效果由4种增加到11种。但是这时候发现“文字”和“光标特效”占了整个屏幕,没法更好地看到鼠标点击的效果。继续调整跟 Claude 3.5 Sonnet 说:空出中间位置,同时继续美化视觉效果,就有了下面2种不同风格的效果。我们会发现这一版颜色上采用了渐变色,同时非常清爽;中间位置也空了出来,整体效果还不错。

其实上面的效果就已经挺满意的了,但我想整个页面更加简洁。细细观看我们会发现:- 整个页面文字居多,中间的两行小字意思重叠,可以删掉一个;
- 下方的光标特效昵称占位置太大,太吸引注意力,可以迭代成1个按钮,随着玩家的点击而变化。
我接着继续跟 Claude 3.5 Sonnet 说要简洁清晰一些,最终效果如下,颜色上也相对淡雅一些,整个页面显示的内容也相对完整,没有多余的内容。最终优化后,替换了跟风格更加贴切的字体,整个背景颜色是随机渐变的,非常有趣。最后
无论是 Poe 还是 Claude,Preview / Artifacts 的出现让屏幕里的文字、代码 ➡️ 视觉化,这一步变得更加简单,且容易实现。

对于开发者来讲,Artifacts 可以生成和修复代码,减少手动编码时间;
对于团队协作来讲,能够在同一平台上实时查看、编辑和构建内容,极大程度上减少了信息传达之间的损耗。
对于针对教育工作者来讲,使用 Claude 3.5 Sonnet 生成教学内容和演示文稿,简化制作过程。而学生能更加容易地获取学习资源,用实时演示来增强学习兴趣。
无论是开发者还是团队协作,还是教育工作者,对于日常工作和生活效率都提升了很多。像这样的场景,生活中还有很多......我当时做完解压神器,就直接把自制的解压神器分享给了身边的程序员朋友,这是和他的对话。
他说:“像这样的代码要写一天”,而我今天最多只用了半小时就实现了,(PS:代码小白)这何尝不是一种AI走进寻常百姓家的开始呢?期待未来更多 AI 走入寻常人家,走进大家的视野。